❤️ tmui的安装
2021年底了,祝大家新年快乐,明年我将把它做得更好,谢谢大家的理解和支持!让我们迎接2022年的到来,今年互联网寒冬,好多企业裁员。希望来年更好,希望祖国抗住美国的制裁。
这里是手动安装方式,不是easycom方式
easycom安装方法略有不同,点此查看安装
✔️ 安装步骤第一步
从市场下载安装 tm-vuetify,然后选择示例包下载或者导入插件。
离线下载点我下载
✔️ 第二步
打开压缩包(示例项目),进入项目根目录找到文件夹:tm-vuetify。
✔️ 第三步
复制上述tm-vuetify目录,至你的项目根目录中。
✔️ 第四步
- 1、在main.js中配置如下配置,
请注意高亮部分
//main.js
import Vue from 'vue'
import App from './App'
import tmVuetify from "./tm-vuetify";
Vue.use(tmVuetify)
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
- 2、在
app.vue中如下配置请注意高亮部分
你可以通过主题包theme.css中打开更多主题包。主题文件见:tm-vuetify->scss->theme目录下。
<style >
/*每个页面公共css */
@import "./tm-vuetify/mian.min.css";
<!-- 主题包 -->
@import "./tm-vuetify/scss/theme.css";
</style>
1
2
3
4
5
6
7
2
3
4
5
6
7
✔️ 第五步,使用组件
新的版本从1.2.0开始,用到的组件默认需要手动导入组件才可以使用相关组件。
拓展阅读: 如何切换主题? | 生成自己的主题色? | 如何配置暗黑主题? | 如何使用vuex? | 如何合并现有项目的vuex?
如果需要全局引入组件请点击此处
//在js需要引入组件,请注意导入组件名使用驼峰命名。
//不能这样:import tm-signBoard from "..." 这样是错误的,应该如下:
import tmSignBoard from '@/tm-vuetify/components/tm-signBoard/tm-signBoard.vue';
export default {
components: {tmSignBoard},
data(){
return {
}
}
}
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
<tm-sheet>
<tm-signBoard></tm-signBoard>
</tm-sheet>
1
2
3
2
3
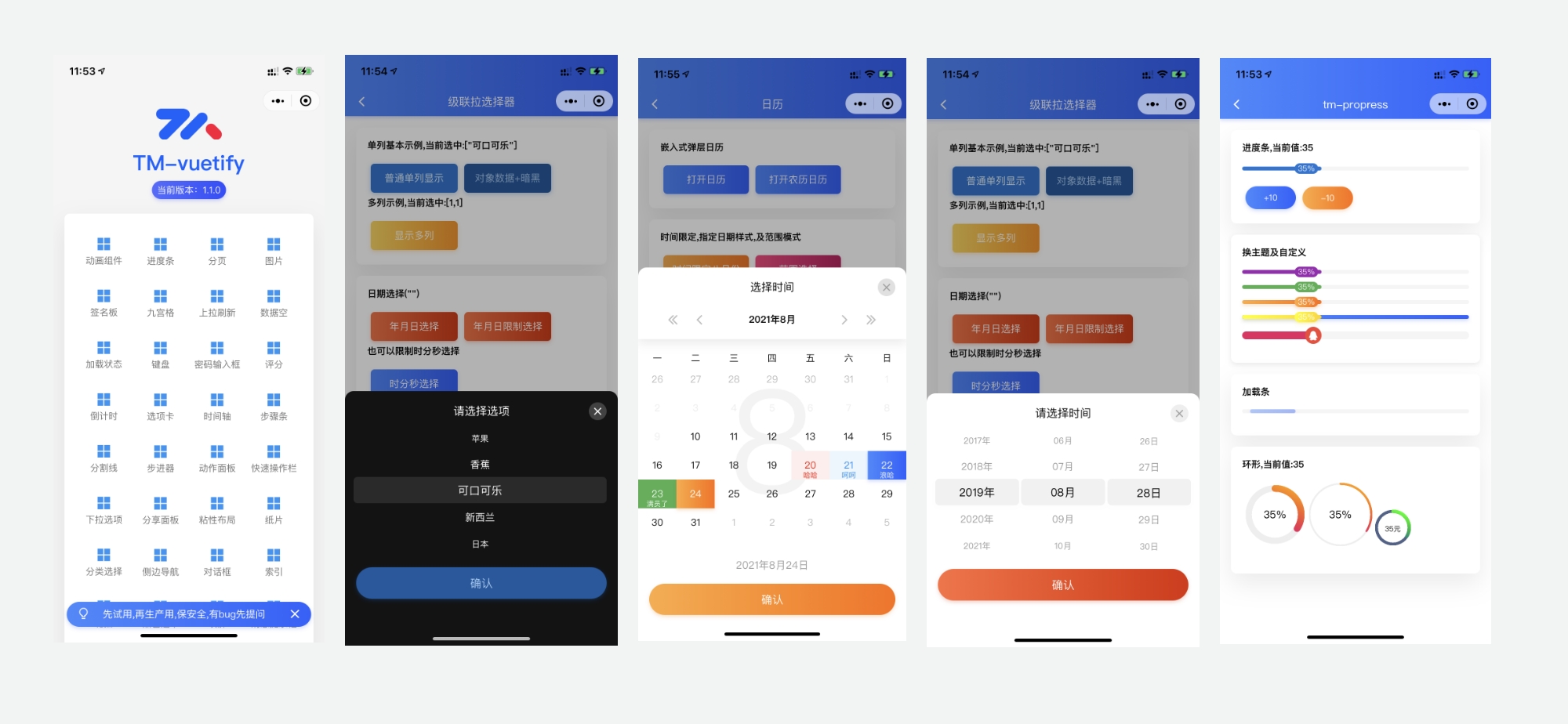
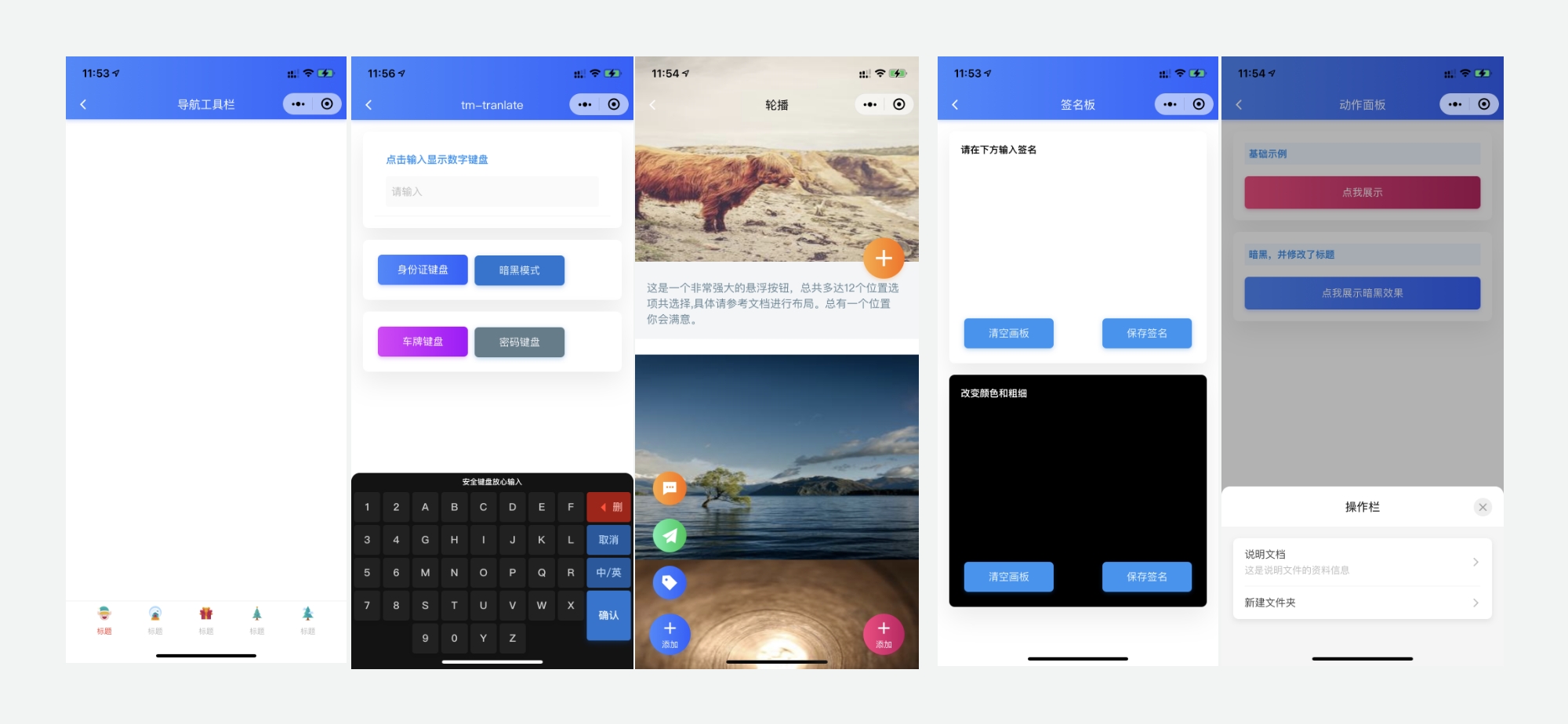
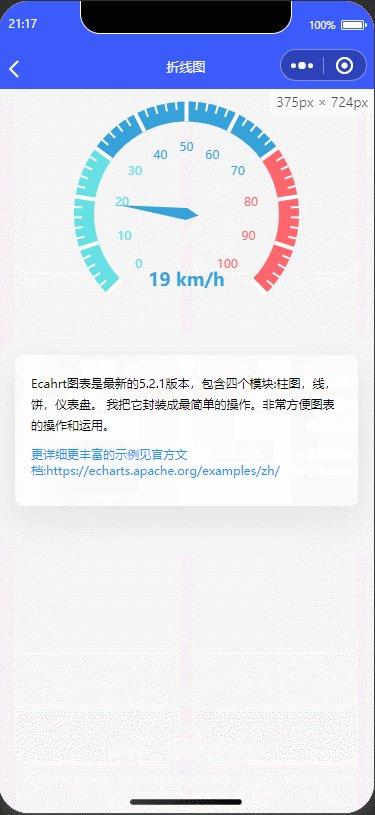
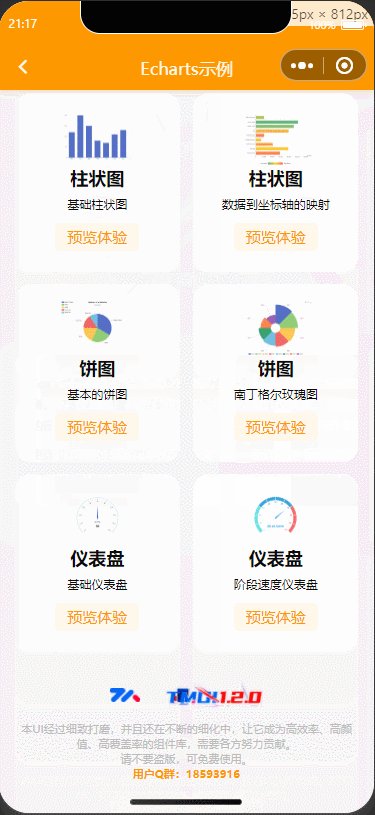
💣 扫码预览


💣 特性预览




💣 预览图